建站就像开车,不需要深入了解所有技术就能开始,但了解基础会有帮助。知道网站的各个部分能帮助解决问题。
这篇文章会讲解网站各部分如何影响性能和创新。了解这些可以帮助你高效管理网站,快速找到解决办法,打造独特网站。
一、网站的技术部分
这些组件是您网站的基础。它们使您的网站出现在互联网上并帮助人们导航到该网站。
01
域名
网站的域名是访问者用来访问该网站的主要地址。你的网站的网址,如 www.yourname.com。需要选择一个简洁、易记且与你的品牌或内容相关的域名,并通过域名注册商进行注册。

02
网站托管
也称为托管服务,这是你的网站文件存放的地方。选择一个可靠的主机提供商来保证网站的速度和稳定性。
例如:你可以选择像 Bluehost、SiteGround 或 HostGator 这样的主机提供商来购买服务器空间。

03
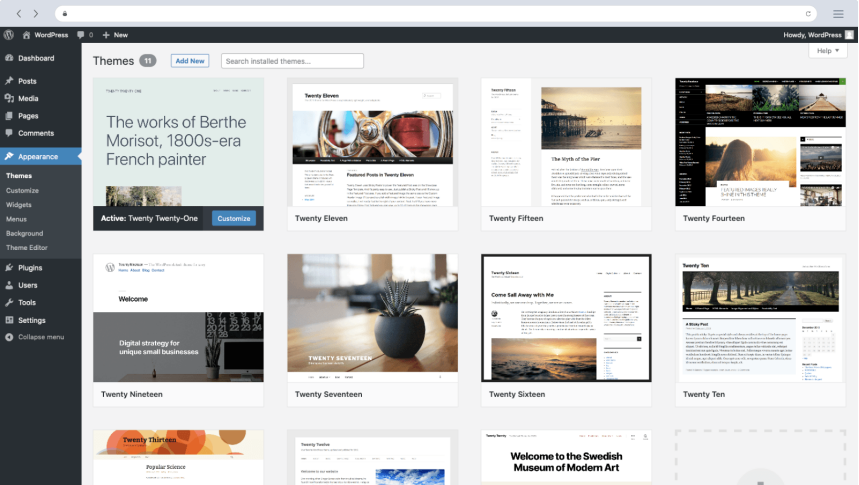
网站构建平台
这可以是如WordPress、Wix或Squarespace等建站工具,它们提供可视化的拖放功能,使非技术背景的人也能轻松建站。

04
模板
选择一个与你网站主题相符的模板,这会作为你网站的基础框架。
如:在 WordPress 上,你可以选择像 Divi 或 Avada 这样的多功能模板来构建你的网站。

05
网站地图
帮助用户快速了解你网站的布局和内容。

06
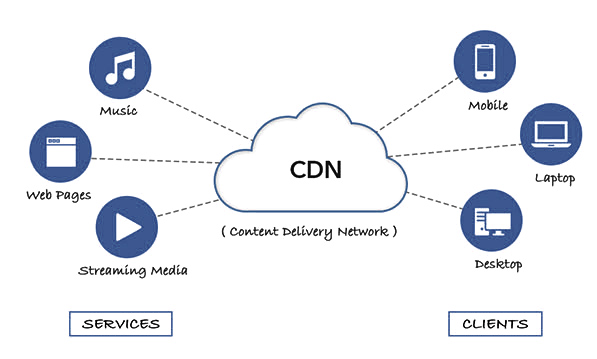
CDN
CDN 代表内容分发网络。该服务使用服务器网络来帮助您的网站更快、更安全地交付内容。许多网络主机提供 CDN 作为其服务的一部分。WordPress.com 使用自己强大的自定义 CDN,在 6 大洲拥有 28 多个位置。

二、网站元数据
网站元数据是向搜索引擎展示您网站信息的方式,就像电梯推销一样,向搜索者快速展示您的网站是否提供他们需要的答案。
01
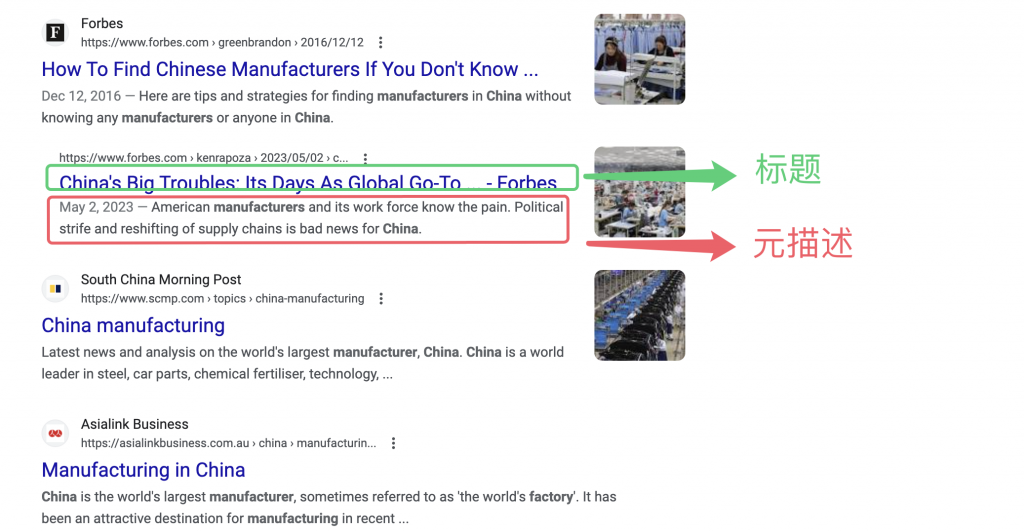
标题标签
网页标题标签影响搜索结果和社交媒体预览的标题,并显示在浏览器标签中。许多平台默认使用H1标题,但搜索结果中可能会截断。更改标题标签通常可通过编辑代码或使用网站构建器的选项来完成。

02
元描述
网页的元描述在搜索结果中的页面标题下方提供了描述。您还会在一些社交媒体链接预览中看到它。与标题一样,元描述可以有一个由网站构建者确定的默认来源。

03
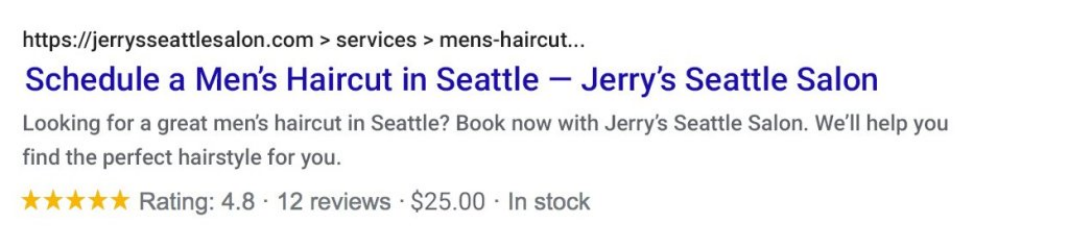
Schema.org 标记
将Schema.org标记添加到页面可以为Google搜索结果提供额外功能,如评分和搜索框,从而吸引更多访问者。

三、网站的导航元素
网站的导航元素可让访问者访问网站上的不同页面。您会在页面顶部找到最突出的内容,但您也会看到它们在整个网页中使用。
01
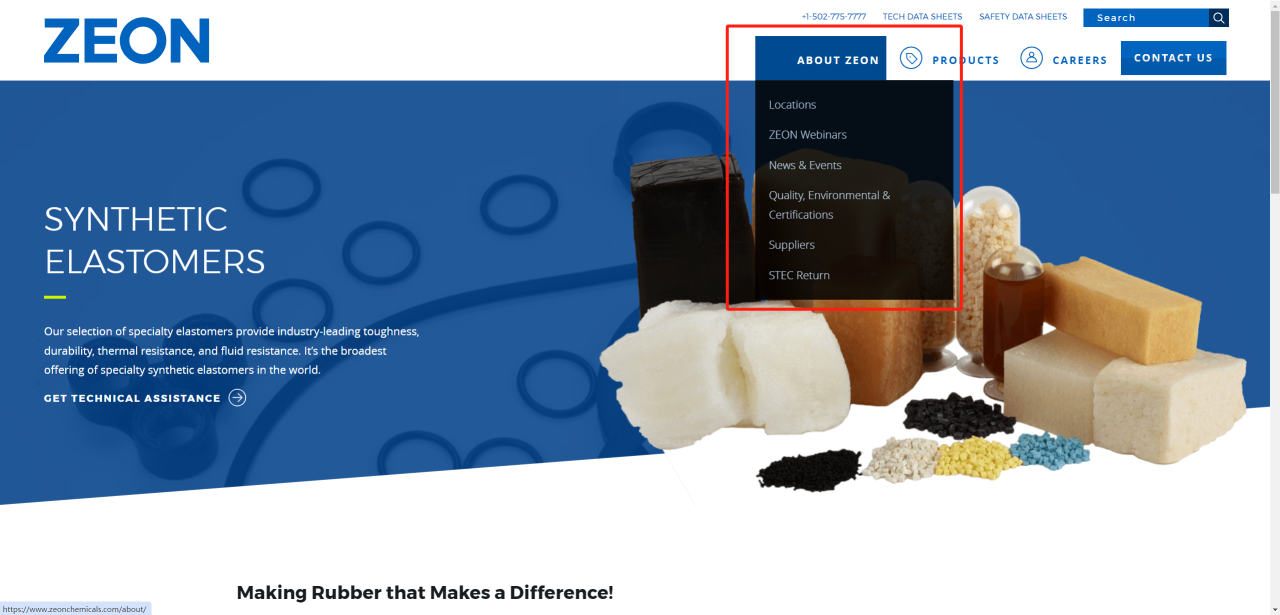
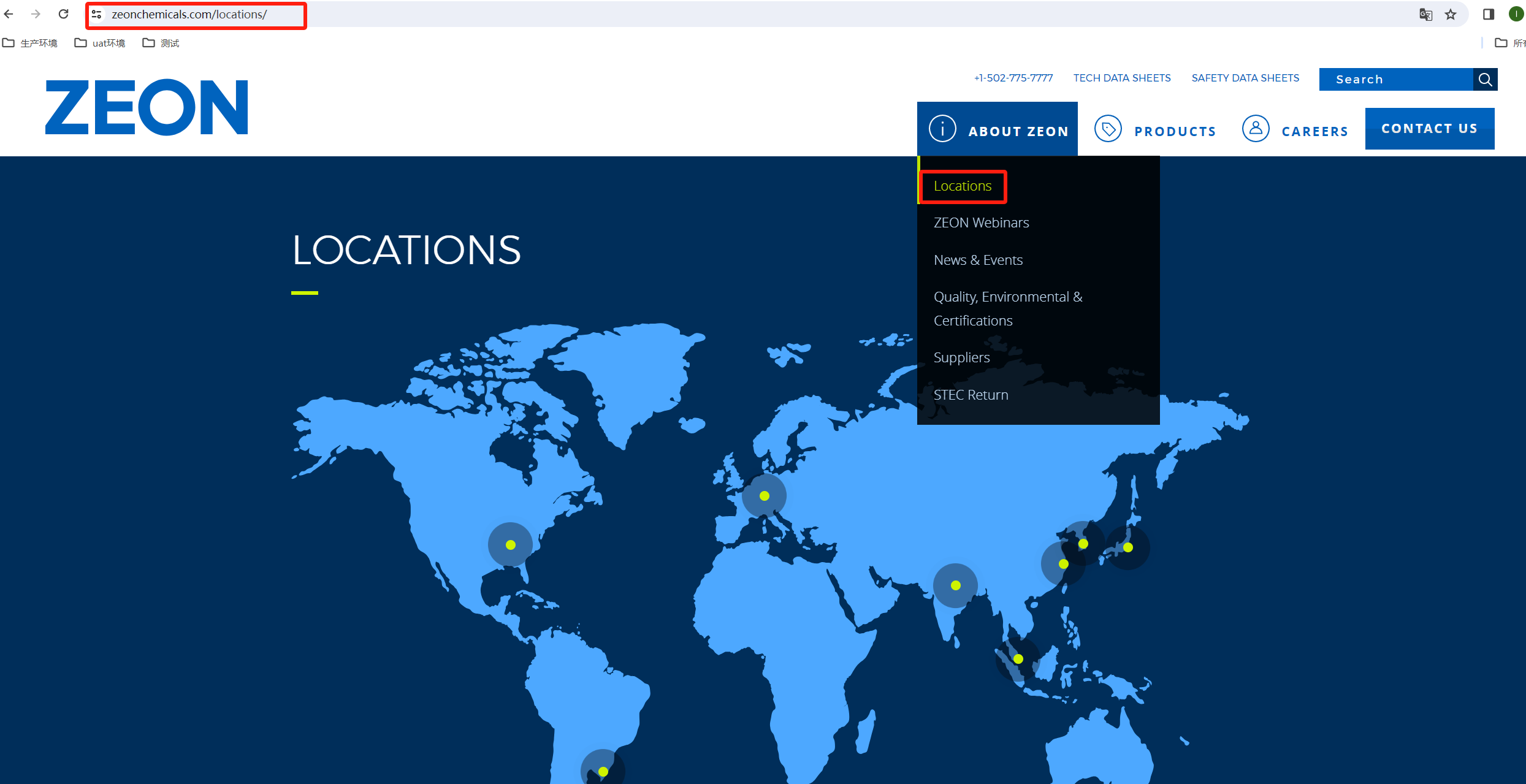
菜单
菜单是网站导航的主要元素。它由一个带有一致显示的链接的主菜单和一个当您单击或悬停在主菜单部分上方时出现的子菜单组成。

02
链接
链接用于网站导航到其他网页。WordPress等建站工具可自定义菜单链接,并在页面中添加链接以实现不同目的,如声明引导和导航到网站其他部分。

03
按钮
网站按钮采用按钮设计来突出显示重要链接。网站主题通常带有默认按钮样式,但您可以使用 CSS 代码更改其外观。

04
侧边栏
提供其他导航选项,如最新文章、广告或相关链接。

05
搜索栏
导航菜单帮助用户在您的网站上找到他们需要的信息。

06
面包屑
面包屑导航可让访问者浏览各个部分的层次结构,到达他们所在的页面。
假设您有一家在线面包店,并且您想为您的巧克力饼干页面制作面包屑导航。您的面包屑可能是“产品 > 饼干 > 巧克力曲奇”,其中“饼干”和“产品”面包屑链接到各自的页面。访问者可以直接从您的巧克力饼干页面返回浏览您的饼干或您的所有产品。
在线商店经常使用这样的面包屑来帮助访问者浏览产品,例如Nguyen Coffee Supply:

四、网站内容的类型
根据其目的、形式和用途被分类为多种类型。
01
文章和博客
提供有价值的信息,吸引用户并建立您作为行业专家的声誉。当您为网络编写文本内容时,请坚持句子长度不超过 25 个单词,段落长度不超过 3 个句子。这种做法将使您的文本更易于在线阅读。
02
客户案例
展示成功的客户案例,以证明您的实力。
03
图片和视频
使用高质量的图片和视频来展示您的产品或服务。 在网页上添加图像的热门位置包括页面顶部、图像库中以及用于说明文本中的要点。
04
用户评论
展示用户评论和反馈,以建立信任和信誉。
五、网站主页的部分
您网站的主页是其主要中心,让访问者第一眼看到您的内容。在这里,您希望让相关访客留下来并引导他们到达他们需要去的地方。
01
欢迎信息
网站的主页是其主要中心,让访问者第一眼看到您的内容。在首页向用户传达您的价值主张。
02
主要内容
展示最重要的信息和亮点。
03
联系信息
提供清晰的联系信息,如电话号码、电子邮件和地址。
04
注册
提供注册选项,以便用户可以轻松跟进。
六、常见的网站页面类型
除非您想制作一个单页网站,否则您的网站将有其他页面供访问者导航。
对于页面应涵盖的内容,没有必须遵循的硬性规则,但成功的网站通常包含以下页面格式:
01
关于我们页面
向访问者讲述您的故事并向他们介绍您。在个人网站上,您可能会使用“关于我”页面,而大多数商业网站使用“关于我们”页面来共享有关整个组织的信息。
无论您使用它来展示一个人还是多个人,“关于”页面都遵循类似的原则。说明你是谁、你做什么以及为什么这样做。

02
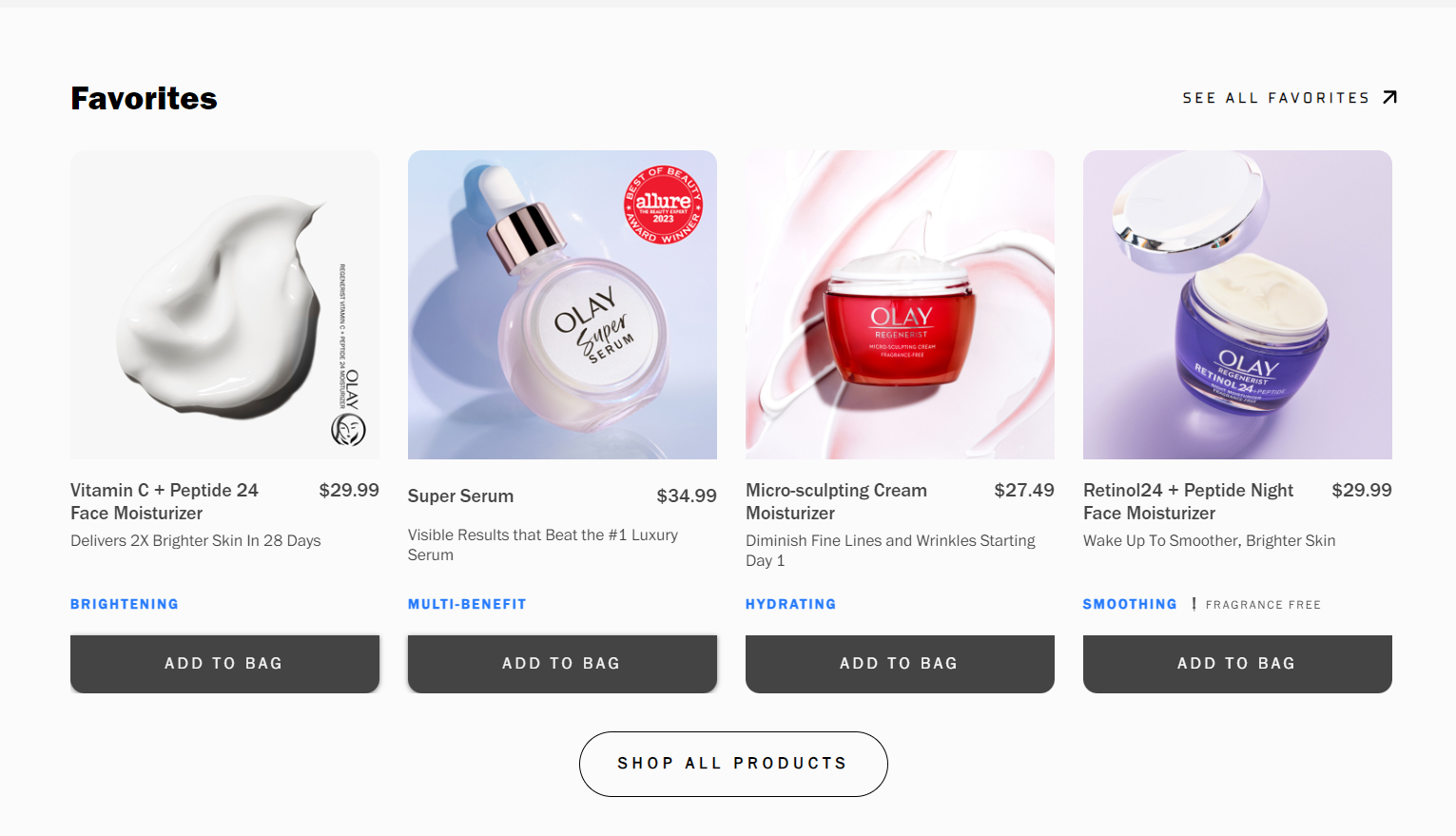
产品和服务页面
产品或服务页面共享有关您的一项产品或服务的详细信息。您可以有一个专门针对单个产品/服务的页面,也可以使用多个页面来探索其不同方面。
例如,Authory 网站完全专注于其产品——Authory 投资组合软件。因此,它有多个页面探索其功能,包括可共享的投资组合页面:

03
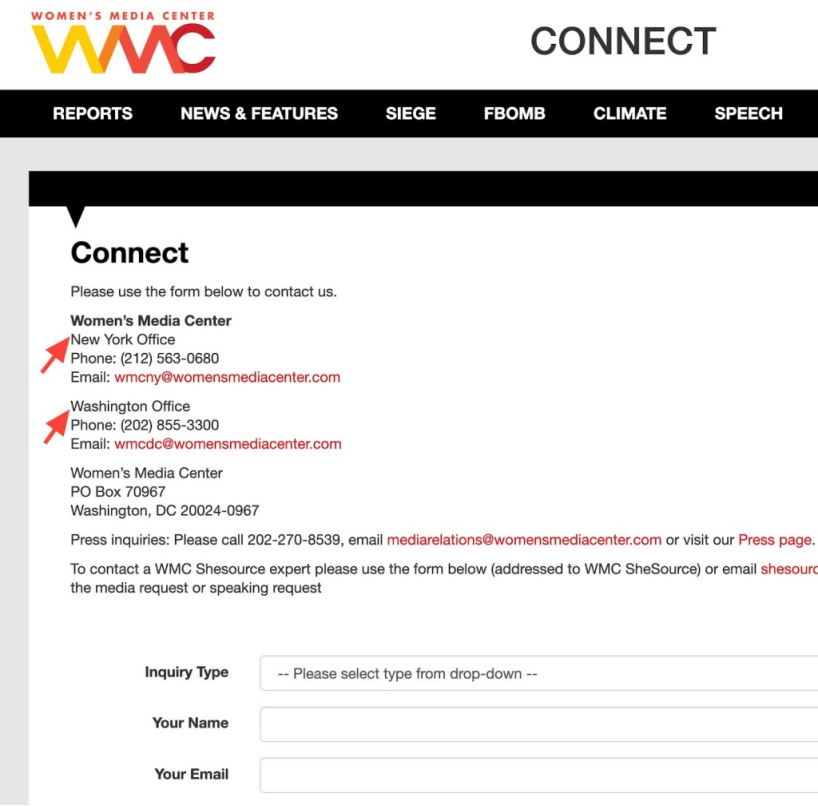
联系页面
当网站作为电子名片使用时,联系页面让访客方便地找到您。列出所有公开的联系方式,如邮箱、电话、地址和社交媒体链接,并按访客需求和位置提供具体信息,比如女性媒体中心的多种联系方式。

04
客户案例页面
展示成功的客户案例。

05
价格页面
清晰地列出您的产品或服务的价格。

06
404错误页面
如果访问者浏览的页面不存在,他们会看到404错误页面。通常浏览器会显示标准错误消息,但您可以自定义这个页面。可以通过编辑模板、编写代码或使用插件来个性化您的404页面。在页面上加入搜索框、首页链接或相关内容,帮助访客找到他们需要的信息。例如,搜索引擎优化工具Ahrefs的404页面就很有创意,与他们的主题紧密相关。

07
标头
网站布局最关键的部分之一是页面顶部的标题。在这里,您将发现网站标题/徽标和导航。大多数网站布局都会在每个页面上显示标题,以便访问者在整个网站中导航。
一些网站标题包含其他有用的元素,例如搜索栏和特别重要页面的按钮。在电子商务世界中,一些商店有横幅来突出促销,例如Native:

08
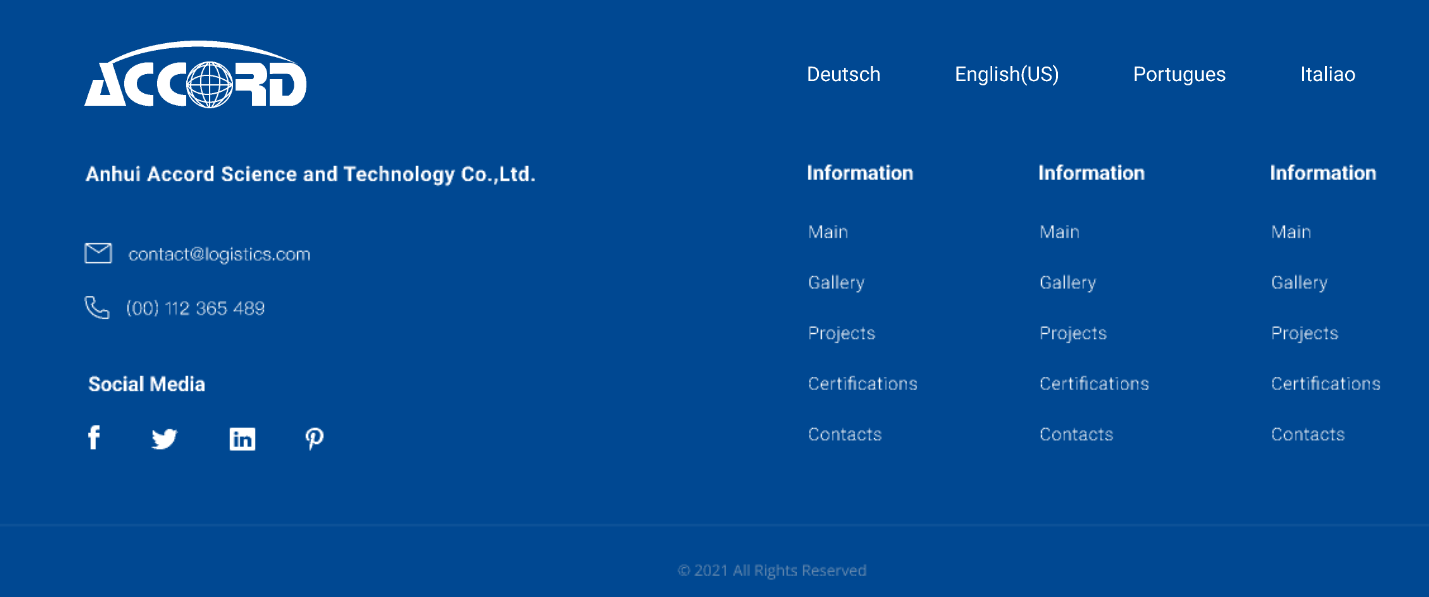
页脚
与页眉一样,页脚通常出现在网站的所有页面上,除了页面底部而不是顶部。它包含重要信息的链接和小部件,这些信息不像标题中的信息那么紧急。例如,您可以找到不太重要的页面的链接、社交媒体链接或联系信息。
奇特的生活方式电子商务商店Carmico在其页脚中包含了所有这些元素的健康平衡:

七、网站的转换部分
网站的这些元素使您的访问者能够转化为潜在客户、现有客户或读者。每当有人使用其中一种工具时,他们都会帮助您实现业务目标。
01
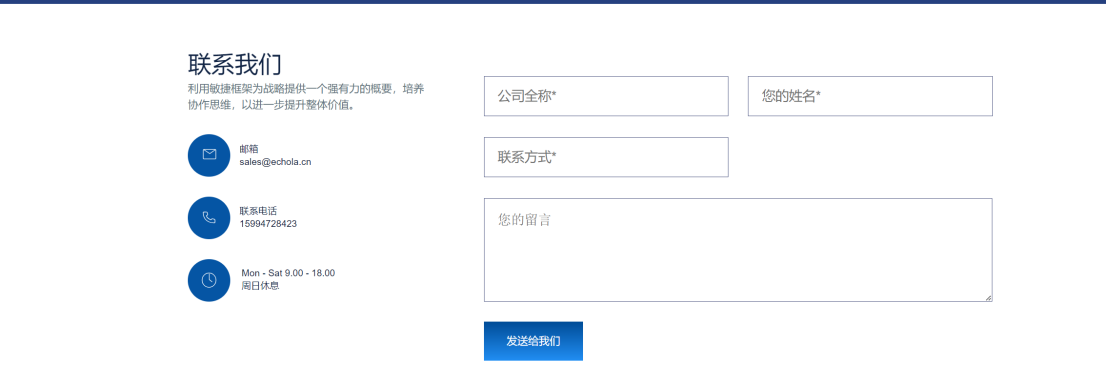
联系表单
让访问者可以直接从您的网站向您发送消息。通过您的联系表发送的消息将发送至您指定的电子邮件地址。我可以亲自证明他们有能力帮助访问者与您联系,因为潜在客户和读者一直使用我的联系表。

02
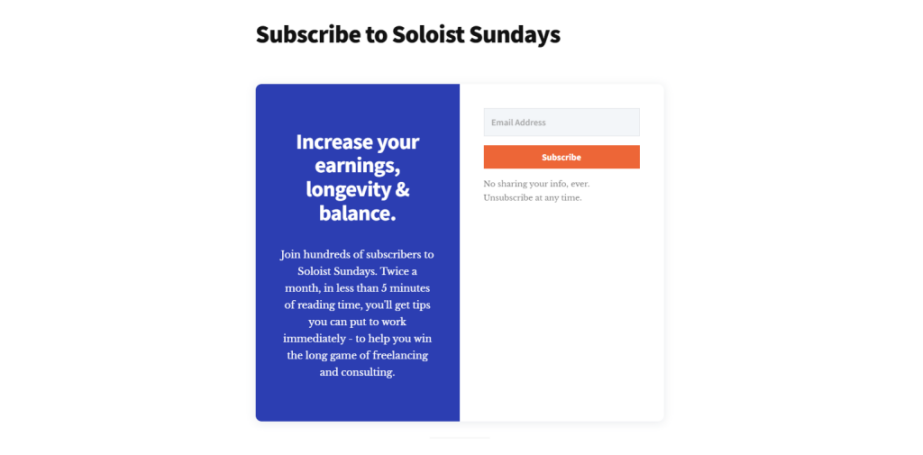
时事通讯注册表单
时事通讯注册表单允许访问者输入他们的电子邮件来加入您的电子邮件时事通讯。由于它们只有一到两个字段,因此有时您会看到这些表单散布在不同的网页上以说服人们注册。
您还可以为您的时事通讯注册提供自己的页面,作为您的时事通讯的总部,就像马修·芬顿(Matthew Fenton)为他的独奏周日时事通讯所做的那样:

03
订阅表单
如果适用,提供订阅表单,以便用户可以订阅您的更新或新闻。

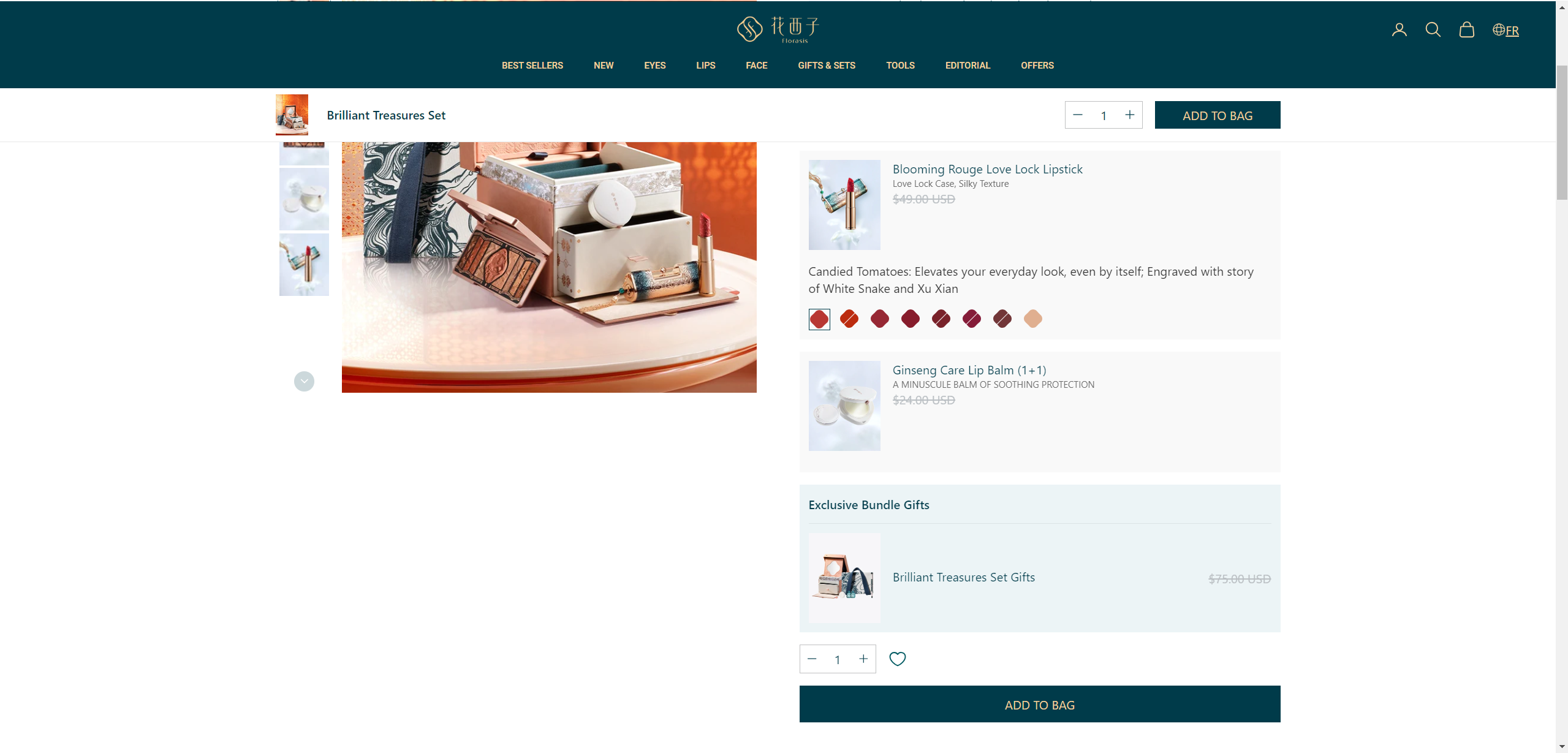
04
结账车
清晰地展示购买按钮,方便用户购买您的产品或服务。

总结
就像了解您的汽车部件一样,现在您知道了网站的底层内容,可以更自信地构建您的网站。在管理网站时,您无需通过搜索引擎漏洞来定义一个又一个术语。